At the beginning of 2020’s online virtual TypeLab, Petr van Blokland was telling the story of how TypeLab started in the early ’90s.
He described it as “a rogue version of ATypI,” which he and a few collaborators (among them Gerrit Noordzij, David Berlow, Erik van Blokland, and other ATypI designers) put together for the 1993 conference in Antwerp. It grew out of the experience in Budapest a year earlier, when the various international delegates who didn’t speak Hungarian found themselves milling around outside during a lecture on Hungarian type that was being delivered in Hungarian (naturally) without translation (unfortunately). It became apparent, Petr said, that there might be value in providing something else for people to do when they didn’t want to spend all their time in the official program. (In those days, ATypI conferences were fairly small, and they had only a single track of programming.)
After Budapest, Petr suggested to the ATypI Board of Directors that they plan some kind of informal alternative for the Antwerp conference, but the Board wasn’t willing to do that. So Petr and his friends set up their own alternative, which they dubbed TypeLab.
This was a time when digital typography was still thought of as new; it was only three years since Zuzana Licko had épaté la typoisie at Type90 with her HyperCard-based, music-enhanced presentation on fonts for the screen. Very little content about digital type had made its way into ATypI’s main program so far, and what had been included was largely theoretical. TypeLab was meant to be a sort of hands-on side-conference, an experimental laboratory, with a room full of equipment where anybody could try out the new technologies.
They managed to secure sponsorship from Agfa, which made it possible to have the computers, software, and printers all freely available.
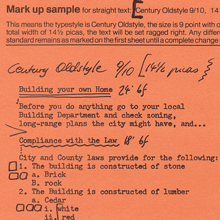
“The room of 15 x 15 meters,” says Petr, “was divided into four quarters: a little lecture theatre of 40 chairs, a design studio with Macs and software, a ‘lounge’ where people could sit, talk, and show their sketches and drawings (note that there wasn’t anything like phones or laptops back then), and a printing department (loaded with printers, a typesetter, and copying machines).
“The board of ATypI didn’t go for the idea, so we planned to rent a space on the other side of the street. In the summer of 1993 Agfa, the main sponsor of ATypI that year in Antwerp, got wind of the idea, so Petr got invited to the Antwerp headquarters in late July. The appointment was made with the chairman of the board of Agfa, and also present was the then chairman of ATypI, who still didn’t want TypeLab to happen. But Agfa left ATypI no choice and promised the intended lunch space to TypeLab, also allowing a wish list for equipment.”
Over the course of the conference, they made their own magazine for the delegates, conceived and printed on the fly, using fonts that had been created right there just the day before. “The A3 printed newspapers, ready at breakfast for the attendees, were indeed made with the type that was created the day before. Many traditional/regular ATypI participants thought that to be impossible. Making type was something costing years, not days.”
Petr recalls a student at the Antwerp conference telling him how Adrian Frutiger had wandered into the lab, and the student had shown him how Fontographer worked – a technology that Frutiger was completely unfamiliar with at the time.
That was the first of six TypeLabs, Petr said, the last one being held at the 1996 conference in The Hague. By that time, Petr himself was on the ATypI Board, and from then on, the essence of TypeLab got incorporated into the regular conference program. It was no longer necessary as a guerrilla alternative; it had arrived.
Five years ago, TypeLab got revived as an adjunct to the Typographics conferences that were getting started at Cooper Union in New York. Organizer Cara di Edwardo had suggested that there ought to be some sort of program on the side during the main conference, so Petr re-created TypeLab for the occasion. It has been a Typographics fixture ever since, and this year, because of the coronavirus pandemic, TypeLab became an online-only, virtual event (“a 72-hour marathon,” says Petr), with participants and audience from around the world.
[Image: big blue TypeLab-branded folder for conference materials, from ATypI 1993 in Antwerp.]
Categorized as events, people, tech, type designers, type history, typography |