In on online discussion recently about book design, someone with long experience in print design made the claim that it was a proven fact that unjustified text was harder to read than justified. This was presented as an indisputable conclusion. That got me curious, so I made an effort to get hold of a copy of the source he cited: Colin Wheildon’s Type & Layout: Communicating – Or Just Making Pretty Shapes?. Obviously I would be in sympathy with a book with such a subtitle, but I was skeptical about the claim to hard data.
Wheildon first published this in Australia as a slim booklet in 1984; the version I found was the American edition, revised and expanded, published in 1995 by Strathmoor Press in Berkeley, with a cumbersome new subtitle: How typography and design can get your message across – or get in the way. (There’s a yet newer edition, from the Worsley Press in 2005, which I haven’t seen; happily, it goes back to Wheildon’s original subtitle.)
The heart of the book is the controlled experiments that Wheildon carried out, with as much care as possible and all the expert advice he could get, to test different typographic treatments, and try to find out, scientifically and measurably, which worked better and which didn’t. He came to this question from magazine publishing, with experience in both advertising and editorial design, so his examples are all from the pages, either real or made up for the experiment, of magazines.
Since Wheildon spells out in an appendix exactly how he conducted his research, it’s possible to judge the results. As far as I can tell, his methods for measuring comprehension after reading an article make sense, as far as they go; comprehension of facts may not be the only thing that’s important in reading, but at least it’s measurable.
Basically, he tested comprehension of articles that the participants had read, using a randomized series of questions that would tell him whether they had read all the way through the article or just read the first part and skimmed or skipped the rest. He also mixed this with anecdotal responses to particular features of his sample layouts, which he probably found irresistible but which renders many of his results dangerously subjective.
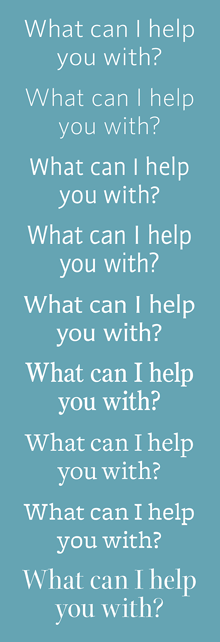
The real problem, though, is that in too many of his experiments, he didn’t measure comparable alternatives. It doesn’t really tell you much about the difference between serif and sans-serif text typefaces if the serif face you’re testing is Corona, a workhorse newspaper face, and the sans-serif is Helvetica, which was never intended for long text – and you’ve set both examples at exactly the same point size and leading. Testing a sans-serif typeface that was designed for text, and adjusting the size and spacing parameters to make them appropriate and comparable, rather than literally the same, would have been a much better comparison. Similarly, in a section about optimal text sizes, he made no allowance for varying x-heights and the difference in apparent size of different typefaces; he just compared 10pt to 10pt, no matter what the font. Even his test of ragged-right versus justified text tells us nothing about the details of how the text was typeset; it was just the same layout with either justified or unjustified setting.
I showed my borrowed copy of Type & Layout to Kevin Larson at a recent type pub in Seattle. Kevin is Microsoft’s researcher into typographic readability and legibility, so this is right up his alley. Naturally he refused to pass judgment based on just browsing through the book, but he did ask some pertinent questions about the specific test conditions and methods, which I found useful in thinking about Wheildon’s results.
What I found missing in Wheildon’s examples and his tests was the fine points of text typography that I’ve been dealing with for the past thirty-five years. In comparing serif and sans-serif settings of the same text, he used typefaces that, while indeed serif and sans, do not otherwise have much in common. Not surprisingly, the test subjects had a harder time reading a column of 8/9 Helvetica than they did a column of 8/9 Corona.
That’s the most obvious failure, but there are all too many places in Wheildon’s examples where he’s testing gross differences rather than well-adjusted settings in each format. He wrote this in the 1980s, so it’s no surprise that it doesn’t reflect the current state of typesetting technology, but it doesn’t even reflect the state of the technology in the 1980s: I was amazed that in his discussion of letter-spacing he confused kerning with tracking, and he seemed to think that letter-spacing in digital type could only be adjusted using one to four rather large units. (Perhaps he was thinking of the four pre-set tracking values in Aldus PageMaker?) Even at that time, typesetting systems were spacing in tiny fractions of an em.
Nothing in his trials had any way of measuring how much of a reader’s response was inherent and how much was just a matter of what they were already used to. (“We read best what we read most,” as Zuzana Licko famously quipped.)
What I came away with, after reading this book, was disappointment. I appreciated what Wheildon was trying to do; I just wish he had done it better. Some of his data is useful; some of it, unfortunately, is useless, or even misleading.
The focus of Wheildon’s attention was on magazines and advertising, rather than books, though most of what he says about reading text would have some relevance for books too. This 1995 edition of Type & Layout is not itself a very good example of book typography; the publisher and editor, Mal Warwick, makes it clear in a note that he is no typographer, and this is borne out on every page. Too often, Warwick’s re-creations of Wheildon’s examples use a different typeface, usually the light digital version of Goudy Old Style that he’s using as the text face of the book. That makes the examples impossible to judge. (Most of the examples that are reproduced directly from other sources are shown much too small to read, so we have to take the author’s conclusions on faith.) The general text typesetting is perfunctory, not carefully considered and adjusted. It’s a shame that the book itself doesn’t set a better example.
This edition is decked out with a foreword by David Ogilvy, an afterword by Tony Antin, and an introduction by Warwick, all of whom make much more grandiose claims than Wheildon himself does. Where Wheildon offers his conclusions modestly (though not without strong opinions), his promoters put them forward as proof positive of everything they hold dear. I don’t blame Wheildon for that, but it undercuts his book’s effectiveness. And it certainly doesn’t help that the publisher added two chapters of his own, which just show bad examples and make snarky comments about them; those two chapters can safely be ignored.
It’s the subtleties of composition, not just the broad strokes of layout or the size or choice of typeface, that make a page of text easy and inviting to read. Anyone who works professionally with book pages and text composition spends all their time on these fine points; and they don’t do it by rote or rules, but by intuition, experience, and paying attention to the text.
The allure of hard numbers – what software companies love to call “metrics” – is that you can quote them to clients or managers as a justification for your design decisions. But when the metrics rule the design, the tail is wagging the dog.
Rules of thumb can be very handy, but all they are is useful patterns; if you treat them like imperatives from on high – or from a few limited tests that others have inflated into ironclad laws – they’ll trip you up every time.
It would be interesting to see the real subtleties of readability tested, but it’s very hard to do, and it would take a lot of time and effort to come up with anything meaningful.
Categorized as book design, editorial design, information design, typography |