You don’t get wonderful bound specimen books from type foundries very often these days. Digital foundries tend to produce digital specimens, for all the obvious reasons. But a few days ago The Terminal Design Type Catalog arrived in my (physical) mailbox, and I was delighted.
James Montalbano, the Chief Cook and Bottle-Washer of Terminal Design, has been designing extensive, carefully coordinated type families for twenty-five years. “Ever since my days as a magazine art director,” he writes in his brief Preface, “I have both loved and been disappointed by type. I loved mixing, arranging and discovering different type designs, but was always disappointed by the lack of weights and widths of most designs.” That disappointment will not await anyone browsing this catalog.
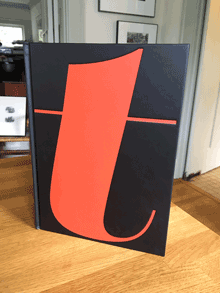
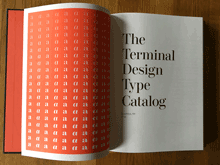
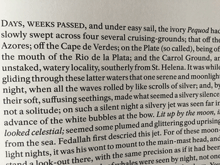
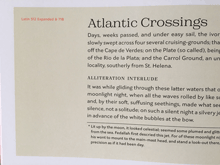
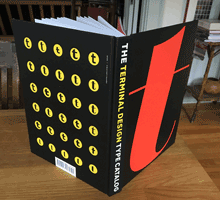
This a well-made, well-bound hardcover book, designed by Charles Nix. The embossed red t that takes up the whole cover is striking and dramatic. Each type family is given several pages, with a display of the full character set and large one-line showings. For text faces, there are also pairs of sample text pages with the type shown at different sizes and sometimes different weights.

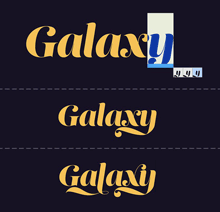
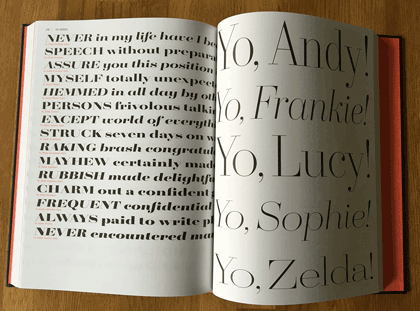
The display faces don’t require extensive text settings, but they’re shown off in dramatic form. My favorite page in the whole book must be the final page for the 20-weight typeface Yo.

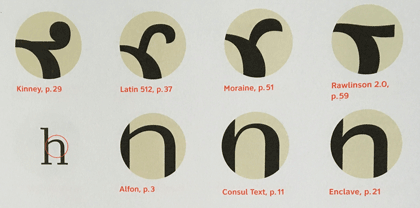
The back matter shows sample pairings of display and text faces, comparison of x-heights, the variations in OpenType stylistic sets, and, most notable of all, a visual index of “earmarks,” the distinguishing features of glyphs from different typefaces.

James Montalbano’s typefaces are always thoroughly considered, cleanly designed, and well produced. His squarish text face Choice Sans, with multiple widths, gives a lovely, modern texture to both text and display. The sharply serifed Consul takes high-contrast Didot style and freshens it, with six weights and four optical sizes, in both roman and italic. Even the wonderfully weird Fervent, with its pitchfork e and its double-wide w, looks assured and solid on the page.
There are two things that bother me in this catalog. One is the lack of any descriptions of the various typefaces: each one has a careful list of all its features, but there’s no hint of its history and nature, or of how its designer thinks about it.
The other thing is a choice: in the text samples, facing pages of the same typeface at different sizes have the same amount of added leading (3 points). The effect of that is to give the text blocks of smaller type looser line spacing than the text blocks of larger type. That makes it harder to compare them usefully.