The new issue of Typo has a thoughtful article about the typography of onscreen reading – entitled, sensibly enough, “Electronic reading: the future is now.” It certainly is.
The author clearly knows his stuff. According to his bio note, “Martin Pecina is a designer and typographer, enjoys reading and designs books.” An enjoyment of reading is a prerequisite for designing books, or at least doing it well. (I know that my own approach to designing a book starts with imagining how it would be to hold and read that book.) And an enjoyment of reading should also inform any design for electronic books, as Pecina points out in a rather severe critique of the current state of the art.
He doesn’t just show off bad examples – something that’s absurdly easy to do with almost any current form of e-reader – he spells out the kind of typographic decisions that need to be made in laying out a page of text, whether that page is fixed and printed or fluid and controlled by dynamic rules. Anyone working in digital book publishing today ought to read this article.
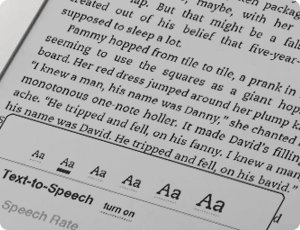
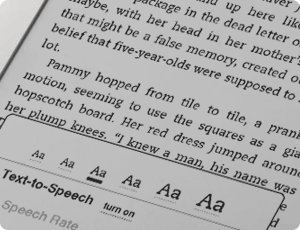
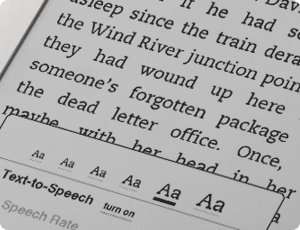
Pecina analyzes the problem by dividing it into two parts: basically, the hardware and the software. The hardware may be a “universal device” (a computer or phone that serves a number of functions, of which reading is just one) or a “specialized device” (a dedicated e-reader). He is scathing about the nature of most computer screens: “But – it is impossible to read well from a lit display. Sure, we read websites on them, even PDF documents, maybe annual reports, press releases and various corporate documents. But it’s no good for reading long passages of text.” He feels that the only reasonable future for digital books is passive display technology using e-ink and reflected light. “In terms of electronic books, the backlit display is a dead end and brutal debasement; devices with this technology will never fully replace printed books, no matter how many millions of titles for the iPad or similar devices end up being sold.”
In the long term, I’m sure, he’s quite right. The future of long-form reading may be a few high-quality printed books, supplemented by a kind of smart paper, where nanotech “ink” forms and re-forms the text as needed on a single page.
Most of the essay, however, focuses on the software used to create e-books, cataloging both what the currently available systems do and what’s needed to make them work right. He makes a distinction between a “final” document, a composed page (whether in print or in a fixed form like a PDF file), and an “unfinalized” document, where both the form and the content may continue to change. (He doesn’t give much attention to the idea of a document whose content is fixed – nobody’s going to change the words of a novel – but which might be presented in a fluid variety of forms.) And he raises serious questions about books with complicated multi-level text, such as scholarly publications, which may have footnotes and several layers of nested content. (Scholarly books would benefit most from electronic publishing, since the audience is usually small and the cost of printing proportionately high, but creating a system that can handle that kind of complexity in a flexible manner is not easy.) “Simple text,” he says, “is flexible, can easily flow from a small into a large format or from landscape into portrait orientation, all quickly and without losing a bit of its essential nature. The situation is perceptibly different for scholarly or professional texts.”
Pecina gives a nod to the two-page spread, so innate to the nature of a printed book bound at the spine. Digital books, of course, do not have any need for a spine, and therefore no need for facing pages, although some e-reading software tries to present a familiar-looking facsimile of an open book. He mentions the “scrolling” model, which we’re all used to from websites and word-processors; what he doesn’t mention is that before the codex form of the book, handwritten scrolls too were composed in pages – though not in two-page spreads. I remember how surprised I was when I learned that real-life ancient scrolls were held horizontally and read side-to-side, not held top-to-bottom the way you see in cartoons and historical movies. Perhaps a royal proclamation would be held vertically, but an actual book – the literature of the Greeks and Romans, or the religious texts of the ancient world – was held horizontally and rolled open enough to view a single, relatively narrow block of writing: a single page. Perhaps we’re coming back to an older tradition than we’ve been following for the last millennium or so.
Pecina also mentions the design problems of books with illustrations or other images, which a traditional book designer deals with in composing a page. What he doesn’t go into is the other kind of editorial design, which shares a lot of its DNA with the book: magazine design. There are books that revel in image and display type with hardly any traditional “text” content, and there are scholarly journals that are essentially books in periodical form; the boundary is very porous. Do magazines lend themselves to display on an e-ink device? How about sumptuous art or photography books? Is the dividing line the need for color? The balance between image and text? The ephemeral nature of the content?
I suspect that the problems of designing complex books for reading on a variety of screens are akin to the design problems currently being posed by magazines with digital editions. The answer requires truly dynamic layout, with all the careful thinking-through of hierarchy and if/then behavior that that implies. If such systems of design and production are sophisticated enough, they’ll be able to handle text and image of any complexity, and do so in a typographically elegant way that just seems natural to read. That’s where the future is, now.
[Image: cover of Typo 43, Spring 2011, with its witty commentary on fonts’ spotty support of Central European character sets.]