It’s gratifying to see, at last, some attention given to the shortcomings of the various e-readers. It took the hoopla around the introduction of the iPad to get us to this critical state. Perhaps the most telling thing about the iPad as a reading device is where it doesn’t improve on its predecessors.
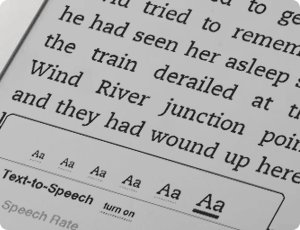
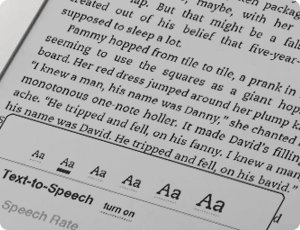
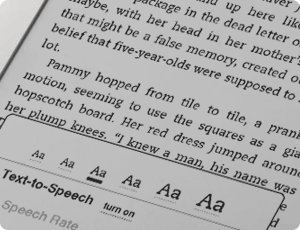
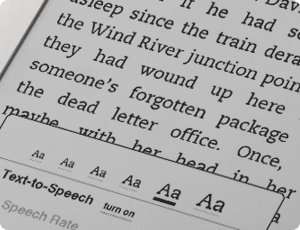
None of the existing e-reading devices – or at least none that I’ve seen – have good book typography. They look superficially impressive – “a decent simulacrum of printed pages,” as Ken Auletta said of the Kindle in his recent New Yorker article – but when you look closely at the actual words on the page, you find that they’re rather crudely typeset. I’m not talking about the fonts or how they’re rendered onscreen; I’m talking about spacing, which is what typography is all about. Most notably, none of the most popular e-readers employ any kind of decent hyphenation-and-justification system (H&J, in digital typesetting terms). And yet all of them default to fully justified text.

As anyone who has done production typesetting or has designed a book meant for reading knows well, the factors that make a block of text easy or hard to read all occur at a scale smaller than the page. The most obvious is the length of the line, but line length is engaged in a complicated dance with the space between lines, the space between words, and the spaces between letters. The choice of typeface is almost irrelevant; any legible typeface can be made readable with enough care given to the spacing. (Well, almost any legible typeface.) Finding the right combination of all these factors for a particular typeface, and for a particular author’s words, is what text typography is all about.
All of these space relationships will be thrown to the winds if you typeset a page with justified text but no hyphenation. There’s a reason why the words “hyphenation” and “justification” are used together.
In producing a printed book, you can massage all these variables until you get pages that look consistent and that are effortlessly readable. You can do the same for a book that’s going to be read on a screen, but only if the end result is in a static format, such as a PDF document – essentially, a printed page by other means.
But one of the great advantages of e-readers is that you can change the type size at will. (In some, you can also change the typeface, within a narrowly circumscribed range of choices.) Lovely! But then what happens to all those careful choices about line length and word spaces and so on? They have to be made again, on the fly, automatically, by the software. And if the software isn’t smart enough to know how and when to divide words, then the spacing is going to look like hell.
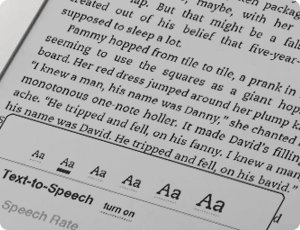
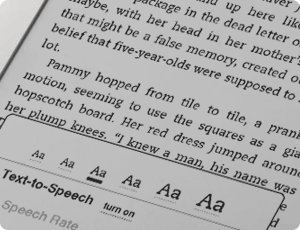
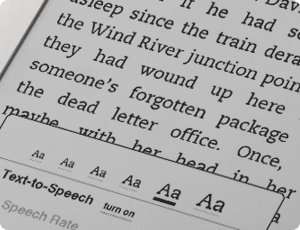
Which is pretty much the way it does look, except when we get lucky, on all of the popular e-reading platforms. Great big holes appear in some lines, or a cascade of holes opens up on adjacent lines, which typographers call a “river.” It’s not just ugly; it slows down reading.
This is bad enough on a normal rectangular page, but it gets even worse when some visual element – an illustration, for instance – intrudes into the text block and the text has to wrap around it. Bad examples abound.
Some people like justified pages on an e-book page because they’re used to it in printed books. Fine. But they’re also used to better typesetting in printed books (even sloppily done ones) than we’re getting so far in e-books. The simplest solution is to give the reader a choice: justified or unjustified. And make the default unjustified. A ragged right-hand edge is easier to read than a ragged middle that’s full of holes.
The ideal solution, of course, is to have a good H&J system built into the e-book reader. But creating a really good hyphenation and justification program isn’t a trivial undertaking. Not only does the software have to know where it can break a word, and have some parameters for knowing when to break it, but the program should also modify these choices depending on the lines above and below the current line. This is what Adobe InDesign’s “multi-line composer” does. No automated system is perfect, but InDesign’s default text composition is pretty good. Certainly something like that would be a vast step upwards from what we see in e-books today.
Since we’ll all be stuck reading digital books at least some of the time, I’d like to see the standards of book composition improve, and improve fast. It might start with reviewers not blithely passing over the poor typesetting and getting wowed by the hardware or the pretty pictures. There has to be a demand for good composition in e-books. Attention to quality on that level doesn’t often get rave reviews; most people never consciously notice it. But they definitely notice it on an unconscious level, and it affects their willingness to read a book or abandon it. This is true in printed books; it’s just as true in e-books.
Who will bring out the first really good e-book reader?
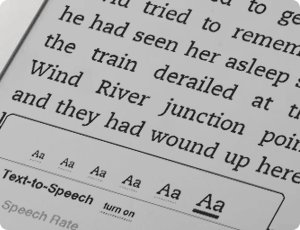
[Photos: iBooks page spreads from iPad in landscape mode (left); animated GIF of Kindle page as the font size changes (above).
Categorized as book design, books, onscreen design, publishing, typography, writing & editing |