Books are digital. This is not, strictly speaking, true; but it’s about to be, with a few honorable exceptions. Already today, pretty much all commercial books are produced digitally, although the end product is a physical one: ink printed on paper, then bound and marketed and sold. Already, the selling may be done as often online as in a bookstore. Already, the same books are being issued more and more in electronic form – even if, as yet, the e-books are mostly very shoddy in conception and execution.
But that will change. In order for it to change in a worthwhile way, we have to spell out just what form these books ought to take.
So what’s needed? How do we make good e-books? What should a good tool for designing and creating e-books look like and do? What should the result – the e-book itself – be capable of? And what should the experience of reading an e-book be like?
Last question first. If it’s immersive reading – a story or narrative of some kind – then you, as the reader, should be able to lose yourself in the book without thinking about what it looks like or how it’s presented. This has always been true for printed books, and it’s equally true for e-books.
But e-books present a challenge that printed books do not: the page isn’t fixed and final. At the very least, the reader will be able to make the font bigger or smaller at will, which forces text to reflow and the relative size of the screen “page” to change. That’s the minimum, and it’s a fair bet already today. But the reader many read the same book on several different devices: a phone, a laptop, a tablet, a specialized e-reader, or even the screen of a desktop computer.
For a real system of flexible layout in e-books and e-periodicals that might be viewed on any number of different screens at different times, what’s needed is a rules-based system of adaptive layout. I like to think of this as “page H&J”: the same kind of rules-based decision-making on how to arrange the elements on a page as normal H&J uses to determine line endings.
The requirements for this are easy to describe – maybe not so easy to implement. We need both design & production tools and the reading software & hardware that the result will be displayed on.
A constraints-based system of adaptive layout
The interesting problems always come when you have two requirements that can’t both be met at the same time. (For example: this picture is supposed to stay next to that column of text, but the screen is so small that there isn’t room for both. What to do?) That’s when you need a well-thought-out hierarchy of rules to tell the system which requirement takes precedence. It can get quite complicated. And the rules might be quite different for, say, a novel, a textbook on statistics, or an illustrated travel guide.
OpenType layout support. This means support for the OpenType features that are built into fonts. There are quite a few possible features, and you might not think of them as “layout”; they affect the layout, of course, in small ways (what John Hudson has called “character-level layout”), but they’re basically typographic. Common OpenType layout features include different styles of numerals (lining or oldstyle, tabular or proportional), kerning, tracking, ligatures, small-caps, contextual alternates, and the infinitely malleable “stylistic sets.” In complex scripts like Arabic, Thai, or Devanagari, there are OpenType features that are essential to composing the characters correctly. None of these features are things that a reader has to think about, or ought to, but the book designer should be able to program them into the book so that they’re used automatically.
Grid-based layout. It seems very obvious that the layout grid, which was developed as a tool for designing printed books, is the logical way to think about a computer screen. But it hasn’t been used as much as you’d imagine. Now that we’re designing for screens of varying sizes and shapes, using a grid as the basis of positioning elements on the screen makes it possible to position them appropriately on different screens. The grid units need to be small enough and flexible enough to use with small text type, where slight adjustments of position make a world of difference in readability.
Media query. This is the name used for the question that a program sends to the device: What kind of device are you? What is the resolution of your screen? How big is that screen? What kind of rendering system does it use for text? With that information, the program can decide how to lay out the page for that screen. (Of course, the device has to give back an accurate answer.)
Keep & break controls. These are rules for determining what elements have to stay together and what elements can be broken apart, as the page is laid out. This means being able to insist that, say, a subhead must stay with the following paragraph on the page (keep); if there isn’t room, then they’ll both get moved to the next page. It also means that you could specify that it’s OK to break that paragraph at the bottom of the page (break), as long as at least two lines stay with the subhead.
Element query. I’ve made up this term, but it’s equivalent to media query on a page level. The various elements that interact on a page – paragraphs, columns, images, headings, notes, captions, whatever – need a way of knowing what other elements are on the page, and what constraints govern them.
H&J. That stands for “hyphenation and justification,” which is what a typesetting program does to determine where to put the break at the end of a line, and whether and how to hyphenate any incomplete words. Without hyphenation, you can’t have justified margins (well, you can, but the text will be hard to read, because it will be full of gaping holes between words – or, even more distracting, extra spaces between letters). Even unjustified text needs hyphenation some of the time, though it’s more forgiving. When a reader increases the size of the font, it effectively makes the lines shorter; if the text is justified, those gaps will get bigger and more frequent. But there are rules for deciding where and how to break the line, and a proper H&J system (such as the one built into InDesign) is quite sophisticated. That’s exactly what we need built into e-book readers.
In digital typesetting systems, the rules of H&J determine which words should be included on a line, which words should be run down to the next line, and whether it’s OK to break a word at the end of the line – and if so, where. A system like InDesign’s paragraph composer can do this in the context of the whole paragraph, not just that one line. A human typesetter makes these decisions while composing the page, but when the font or size might be changed at any moment by the reader, these decisions need to be built into the software. In “page H&J,” where the size and orientation of the page itself might change, the whole process of page layout needs to be intelligent and flexible.
Up until now, in the digital work flow, the software’s composition engine has been used in the creation of the published document; the human reader is reading a static page. But now, with flexible layout and multiple reading devices, the composition engine needs to be built into the reading device, because that’s where the final page composition is going to take place.
It’s easy to create a document with static pages that are designed specifically for a particular output device – a Kindle 3, for instance, with its 6-inch e-ink screen, or a 10-inch iPad. I’ve done it myself in InDesign and turned the result into a targeted PDF. But if that’s your model, and you want to target more than one device, you’ll have to produce a new set of static pages for each different screen size and each different device. Wouldn’t it be better to have a flexible system for intelligently and elegantly adapting to the size, resolution, and rendering methods of any device at all?
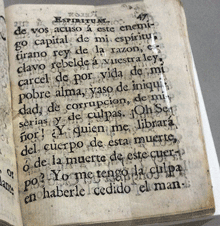
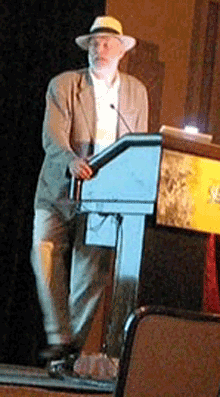
[Photo: a 17th-century Mexican handbook, about the size of a hand-held device, from the collection of the Biblioteca Palafoxiana, displayed during Typ09 in Mexico City. With ink show-through from the back of the page, which will probably not be a feature of e-books.]