I’ve just finally watched the Special OpenType session, ATypI 2016 Warsaw of the “Special OpenType Session” from the ATypI 2016 Warsaw in Warsaw in September. (Because of scheduling and flight conflicts, I didn’t arrive in Warsaw until the evening of that day, so I missed the live event. Not surprisingly, it was the talk of the town among attendees at the conference.) The discussion in the video is highly technical, but the upshot of this development is exciting.
“Variable fonts” seems to be the name that everyone’s adopting for this new extension of the OpenType font format. What it means is that an entire range of variations to a basic type design can be contained in a single font: all the various styles from Extra Light to Extra Bold, for instance, and from Compressed to Extended. Instead of a super-family of separate font files, you can have one font that, conceivably, contains them all.
The presentation had representatives from Adobe, Microsoft, Apple, and Google, reflecting the fact that this is truly a cooperative effort. All four major companies (and several smaller ones) have committed to supporting and implementing this new standard. That’s a very important fact: usually, adventurous people come up with an ambitious new spec for wonderful typographic features, but the problems arrive when the developers of operating systems and applications don’t fully commit to supporting them. This time, from the very first, the companies that develop those apps and OSes are committed.
What that means is that, if it’s implemented properly, the new format will make it possible for font developers to create fonts that adapt to changing circumstances. For instance, in a responsive web layout, you might change the width of the text font as the width of the window gets narrower or wider. You could also change the weight subtly when the screen colors are reversed. These small, almost unnoticeable, but very important variations could make reading onscreen much more comfortable and natural.
This is a watershed. What it reminds me of is two different nodal points in the development of digital type: multiple master fonts, and web fonts. The introduction of variable fonts at this year’s ATypI conference has the same “Aha!” and “At last!” feeling that the introduction of the WOFF font format standard for web fonts had at Typ09, the 2009 ATypI conference in Mexico City. Both events mark the coming-together of a lot of effort and intelligent work to make a standard that can move the typographic world forward.
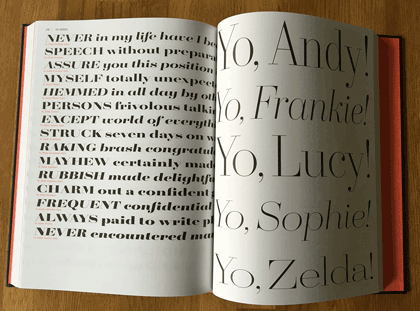
The history of multiple master fonts is sadder, and it points up the pitfalls of creating a good idea without getting buy-in from all the people who have to support it. The multiple-master font format was a breakthrough in digital type; with its flexible axes of variable designs, it made possible a nearly infinite variation along any of those design axes: a weight axis, a width axis, or (most promising of all) an optical-size axis, where the subtleties of the design would change slightly to be appropriate to different sizes of type.
But the multiple master technology, developed by Adobe, never made it into everyday use. The various Adobe application teams didn’t adopt it in any consistent or enthusiastic way, and it wasn’t adopted by other companies either. Instead of being incorporated into the default settings of users’ applications, giving them the best version of a font for each particular use, multiple master was relegated to the realm of “high-end typographers,” the experts who would know how to put it to use in airy, refined typographic projects. That’s not the way it should have worked; it should have been made part of the default behavior of fonts in every application. (Of course, users should have had controls available if they wanted to change the defaults or even turn it off; but the defaults should have been set to give users the very best, most appropriate typographic effects, since most users never make any changes to the defaults at all. It’s important to make the defaults as good as possible.)
Now it sounds like the new variable-fonts technology is going to be incorporated into the operating systems and the commonly used applications. If this really happens, it will improve typography at the everyday, ordinary, pragmatic level. And what that means is the improvement of communication.
I’m looking forward to seeing how this works in practice. And to putting it to use myself, and helping in any I can to improve and implement these new standards.
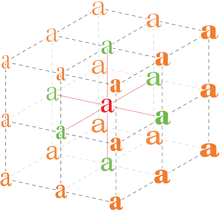
[Images: (left, top) Peter Constable speaking at the Special OpenType Session at ATypI Warsaw, September 2016; (left) schematic of the design variations of Adobe’s Kepler, designed by Robert Slimbach.]