When I read through the new edition of Jost Hochuli’s Detail in typography, I found myself wondering, “Have I really learned anything about type in the last twenty years?” Most of the points I find myself making to people over and over again can be found in these pages, organized and explained more clearly than by any other writer I know. A large part of what Hochuli says can be summed up (inadequately) in the aphorism I keep repeating: typography is all about space.
Detail in typography was originally published in 1987 by Compugraphic, as one of a triad of little booklets by Jost Hochuli; the other two were the complementary volume The design of books and a jeu d’esprit called Jost Hochuli’s Alphabugs, in which the author/designer played with expressive display typography and the meaning of words. The books were (all three of them, I think) published in several languages; the English-language edition was translated by Ruari McLean. (One of my two copies of Detail in typography is inscribed to me by Ruari McLean, dated February 1989. I never met McLean, unfortunately, though we were in contact about his then-unpublished translation of Jan Tschichold’s Neue Typographie.)
The book was revised and updated in German in 2005, and this new English edition, published by Hyphen Press in London, is expanded and newly translated by Charles Whitehouse. Although the book is slightly longer than its first edition (64 pages instead of 48), its format is even smaller: 125 x 210 mm, to match the Hyphen Press format for small books. It fits handily in most pockets. Like its original edition, this one is two-color, paperbound with full-width flaps, on uncoated off-white paper stock, and it opens easily in the hand. Jost Hochuli is a master of book design, and Robin Kinross, proprietor of Hyphen Press, is a stickler for production quality.
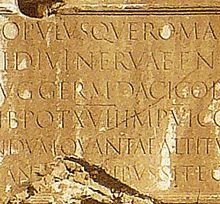
Hochuli’s focus in this little book is the details of text typography, or “microtypography.” (The design of pages and whole publications is the realm of “macrotypography”; he has expanded on that subject in Designing books: practice and theory.) The fundamental elements that he writes about are the letter, the word, the line, linespacing, and the column, with a bit at the end that he calls “the qualities of type.” He leads off with a short discussion of the process of reading; this was where I first encountered the word saccade, a technical term for rapid eye movement, specifically the way our eyes move as we read a line of text. (They don’t move smoothly along the line, but jump from clump to clump of letters – not necessarily by word, but by visual cluster. They jump backwards, too, quite frequently; just how frequently is one of those things we quantify while trying to come up with a scientific measurement of readability.)
I won’t make Hochuli’s points for him here, nor will I expropriate them as my own. (I quote them often enough.) I’ll just repeat one paragraph from his introduction, because he clearly lays out the scope of what he’s writing about:
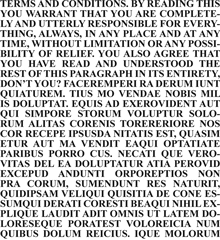
While macrotypography – the typographic layout – is concerned with the format of the printed matter, with the size and position of the columns of type and the illustrations, with the organization of the hierarchy of headings, subheadings and captions, detail typography is concerned with the individual components – letters, letterspacing, words, wordspacing, lines and linespacing, columns of text. These are the components that graphic or typographic designers like to neglect, as they fall outside the area that is normally regarded as ‘creative’.
This is one of those books that belongs on everyone’s bookshelf – everyone who deals in any way with turning text into readable pages, whether the words are their own or someone else’s.
Categorized as book design, design, information design, publishing, typography |