At TypeCon in New Orleans last month, I spoke about “New problems in book design” – basically the question of how to apply good typography to the design of books that are meant to be read on a screen. Here’s a little of what I said:
“What does it mean to design a book, at a time when books take multiple forms?
“I have no answers; this is all about questions. As Nick [Sherman] said, we’re in a period that people will look back on and see as a seminal time. It is; we’re inventing this as we go along. And the reason I find it interesting is that I read books, and I’ve been designing books for twenty-five years. I’ve spent most of that time — starting out demonstrating that you could use digital typesetting and design tools to do typography every bit as good as what could be done in old metal systems. And now it’s about time to translate that onto the screen.
“One of the reasons it’s interesting now is that I think the tools are beginning to be there for us. And publishers are desperate for it.
[…]
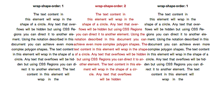
“Basically, what we need is control over all the typographic aspects – but give up the idea of control to make a static page. We want that level of control – I want that level of control – over a dynamic page. So I can say, if somebody decides to change the type size: okay, the line length should stay the same. The number of columns would change – not just making the font larger and making the leading change, which is what happens today in a website when you do that (depending on whether the browser allows you to do that or just blows the whole page up). All those factors need to be controlled together. What we need is dynamic design, we need flexible design, we need intelligent design – intelligently flexible, intelligently dynamic – in order to create good design. And the reason for that, the purpose of that, is the readers: for us, the readers. You can’t design books well if you don’t read them, and that’s true for the screen as well as for paper.
“Every publisher I’ve talked to, every editor, even most of the writers I’ve talked to, is desperate for some kind of solution here. I know writers with backlists that they have the rights to but they don’t know what to do with; they just want to say, ‘Can I put it on a Kindle somehow?’ So the marketing and the sales of books are going to change too – dramatically. But I think that what we need to do is think globally about that, think about how to design, and sell, and market books, both in printed form – for those where that’s appropriate – and in digital form. And as much as possible, for practical reasons, design it so that you actually…so the book can grow out of one file, one set of files. It’s hard! But that’s what we need. Because otherwise, again, you’re back to doing several different versions of everything.
“So in the spirit of it all being questions, I’m concluding inconclusively, and I will throw it open to questions.”
Some of the best stuff, as you can imagine, came out in the questions.
Roger Black: “John, are you saying that we need to set, basically, an extension of HTML rules for typographical things like the relationship between line breaks and leading?”
Me: “Absolutely. How you go about it is a good question, and it’s something that I’m working on right now; but it’s important to have the capability, just as it’s important to have, in browsers and the systems that support them, support for OpenType features.
“But it’s the layout and spacing controls that are the most important part. It’s hard – but not impossible. CSS3 and HTML5 are beginning to add these capabilities. Obviously, in terms of browser constraints, not everybody is going to support that, but… It may be that you use HTML-based systems to still make applications; essentially the book could be an app, if you need control that you can’t have otherwise. I suspect that we’ll do it in both formats. It’s an open question.”
[Thanks for Jill Bell for sending me a copy of the video she shot from her phone, so I could find out what we actually said. The photos above are snapshots grabbed from that video.]