I just got back from almost a week in Montréal, where I was attending this year’s ATypI conference; just a couple of weeks before that, I had been in Boston at TypeCon. There was, as you might expect, a lot of overlap among the attendees at both conferences, though the close proximity, both geographical and temporal, meant that many people had to choose between them. (I chose both.)
In both cities I was staying with friends, rather than at the official hotel. In Boston, that meant hopping the Red Line in from Cambridge each day. (Since my journey took me right by the Charlie Card store at Downtown Crossing, I stopped in and got myself a senior pass. It took only a few minutes, and now I’m an official Old Person in the eyes of Boston’s transit system.) In Montréal, it was a straight shot on the no. 80 bus down Avenue du Parc from the Mile End neighborhood, where I was staying, to the UQAM campus on Sherbrooke. One day, since the weather was lovely, I borrowed my friend Will’s bike helmet and his key to the public-bike system and bicycled down to the conference.
From the conversations at both events, it has become clear to me that the next big thing is flexible publishing: publishing on any and all platforms, without dividing them up or treating them differently (print vs. screen, tablet vs. phone, website vs. ebook). Variable fonts, which were last year’s bombshell announcement, are on track to becoming a key ingredient in the mix. Evolving layout capabilities in web design are another. The great challenge, as these tools finally begin to be available at a practical level, is achieving excellence across all those platforms.
One of the key events at ATypI wasn’t on the program: it was a lunch discussion organized by Gloria Kondrup of HMCT about “type education.” There must have been thirty or forty people there, not all involved directly in educational institutions. What grew out of that was a clear sense that it wasn’t students who needed to rethink their approach to design, but teachers and practitioners. The old categories, and the assumptions about those categories, are standing in the way. But how do you rethink your approach to doing design and teaching design, and still maintain the highest standards? A conundrum well worth pondering.
Highlights of ATypI this year included the three keynote speeches, by Paula Scher, Rod McDonald, and Roger Black; Stephen Coles’s visual feast of pre-digital type specimens from the Letterform Archive; Peter Constable’s report on the current state of variable fonts; Paul Shaw’s history of the Electra typeface by W.A. Dwiggins; Sergio Trujillo’s funny, articulate presentation of designing a typeface for an endangered language from Assam in northeastern India; Sahar Afshar on new and old approaches to designing Arabic typefaces; a four-person panel discussion that interrogated job titles and what we mean by them; and Veronika Burian and José Scaglione on the need for giving credit where credit is due in the complex teamwork of designing typefaces and producing fonts. And of course the interstitial schmoozing and networking that are at the heart of any conference.
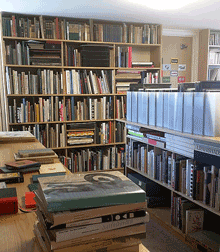
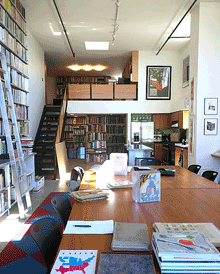
[Above: a quick panorama of the exhibits room during one of the coffee breaks at ATypI 2017 Montréal.]
As always, there were talks I would have liked to see but had to miss. Happily, the AV team not only videotaped the entire program, but they got much of it up online and freely available while the conference was still going on.
Aside from any formal events, I enjoyed conversations, some long, some short, with Lucie Lacava, Katy Mawhood, Gerry Leonidas, Paul Luna, Jason Pamental, Mary Catherine Pflug, Matt Soar, Laurence Penney, Rod McDonald, Liu Zhao, Natalie Dumont, Roger Black, Sahar Afshar, Tom Foley, and Will Hill – and no doubt with others who have slipped my mind at the moment. This is the essence of a good conference.
This year marked a personal watershed, as I finally left the ATypI board of directors after 17 years. I was first elected in Leipzig in 2000, when Mark Batty suggested that I ought to run. I certainly didn’t expect to remain a board member for such a long stretch of time – possibly the longest continuous run, though I’m not sure about that – including two three-year terms as ATypI president. I’m very pleased with the directions that ATypI has taken in that time, and of course I’m not going away. But I’m looking forward to attending next year’s conference in Antwerp as a civilian (and not having to take time out for board meetings).
José Scaglione stepped down this year as president, after leading ATypI through a smooth transition from our ancient, outdated bylaws and into a newly outward-facing approach. The new president, Gerry Leonidas, has plenty of experience on the board and a lot of new ideas, which strikes me as a fine combination. And I’m glad that José is helping to establish a tradition by continuing as a board member after his term as president. That’s a useful kind of continuity in any organization.
In August at TypeCon, I spent a fruitful lunch talking with Jason Pamental, whose zeal for online typography matches my own and whose knowledge of web design outstrips mine by a mile, about how to encourage higher standards in flexible publishing and what can be demonstrated right now. We continued this conversation in Montréal, along with others like Gerry Leonidas and Paul Luna. This is the sort of thing I’m talking about above, the direction that typography seems to be going right now.
(Why “A tale of two cons”? Two conferences, of course. But why “con”? Jean François Porchez once asked, “Why do they call it by a rude word in French?” The answer is simple (and ignorant of the French meaning of con). TypeCon was founded in 1998 by Bob Colby, who had also been one of the founders of the literary science-fiction convention Readercon. And in the SF community, “con” is shorthand for “convention,” the annual or occasional gatherings that have been going on, in the United States and elsewhere, since the late 1930s. I’m sure it seemed quite natural to Bob Colby to name his new creation in the same tradition, as “TypeCon.” The shortened term works equally well for a convention or a conference.)
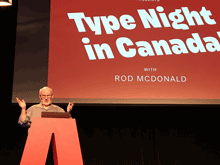
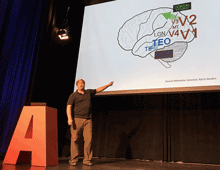
[Photos, top to bottom: outgoing president José Scaglione kicks things off; Rod McDonald’s keynote talk, “Type Night in Canada”; Kevin Larson pointing, not really saying, “This is your brain on type!”; 8 Queen, the highly typographic venue for the workshops & the final-night closing party; at the Morisawa party; at the final-night party; at the after-party, very late Saturday night.]
Categorized as education, events, people, publishing, type designers, typography |