(Lyons, France; 1 April 2010) – Researchers from the Institut internationale de l’identité romaine reported on Thursday that they had discovered fragments of what might be the first graphic-design manual in history. According to Jean-Claude Garamond-Jannon, head of the research team that excavated the find, it appears to be part of a manual for the presentation of the visual identity of the Roman Empire, dating from the early 2nd century A.D., during the reign of the emperor Trajan.
Although the unit system used is unclear, it appears that the Roman design administration had a thoroughly worked-out system for the measurement of inscriptional letters, which allowed them to cut inscriptions in matching lettering styles and in consistent sizes throughout the extremely widespread area under Roman rule.
“It was part of a visual identity that shouted ‘Rome!’,” said the Institut’s vice-director, Robespierre Danton, waving his arms enthusiastically at the partially excavated site. “They projected their power and their brand through a coordinated system of graphics that was instantly recognizable anywhere in the Mediterranean world.” The manual’s threadbare pages, according to Danton, specify exactly how the visual system should be implemented, with hints (barely legible) of extreme penalties for misuse of the empire’s intellectual property.
Although the fragments are in a poor state of preservation, one intriguing supplementary find has excited the interest of Dr. Giambattista Farben, a color researcher with the Institut. “This broken tablet, made of baked and polished tufa,” he says, “was found in close proximity to the manual itself. The tablet shows traces of a pattern of varying colors in lead-based paint, and scratches that may be notations to identify the different colors.” Dr. Farben was cautious, but he said that one theory of the colored tablet was that it constituted a color chart for painters who would turn the Romans’ marble walls into a panoply of colors. “It could be the earliest Pantone matching system,” admitted Dr. Farben.
Scholars from the University of Northern California dispute the primacy of the Roman identity system. Professor Chien Su-ma of UNC says that he has spent more than twenty years cataloging a collection of inscribed tortoise shells found under a pile of Han-dynasty tax receipts at Dunhuang, on the edge of the Taklamakan Desert, in China’s Gansu province. “The Han Dynasty had a clearly defined visual identity,” claims Prof. Chien, “and I believe these fragments, which were preserved at a major entrepot and outpost of empire, are a key to the system in its earliest form. They certainly predate this Western find by at least a century.”
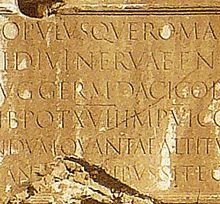
[Photo: Detail of the lettering at the base of Trajan’s column, in Rome.]
Categorized as advertising, architecture, culture, design, information design, letters, science & art, signage, society |